Here’s what we’ve been cooking for you lately…
1. New Matrix tools:
– Compare Matrix
– Distribute Matrix lines vertically/horizontally
2. Watermark
3. Path editing enhancements:
– Nudge nodes with keyboard arrows
– Move multiple Nodes
4. Family name
5. Preview features:
– Casing
– Preset colors
6. UI improvements
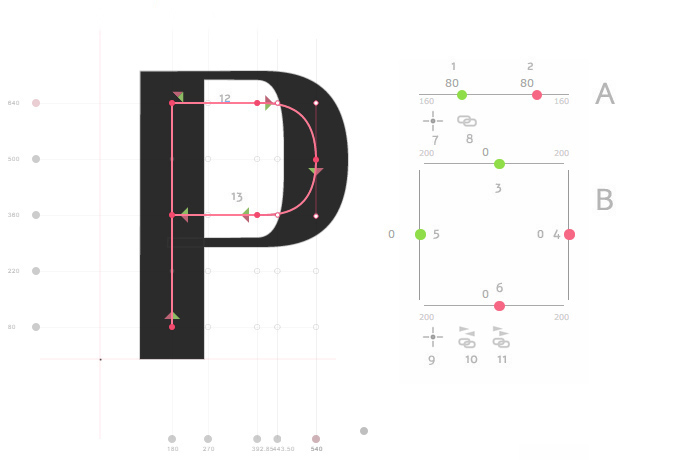
1. Compare & Distribute – New Matrix tools

Working with Fontark’s Matrix simplifies type design significantly as it enables very easy and accurate control over glyphs, especially when it comes to controlling many glyphs in sync. But, sometimes one glyph’s Matrix get messed up and the undo button can’t save. For such cases we’ve came up with the ‘Compare Matrix‘ button (1).
The ‘Compare Matrix’ button’s function is very simple, clicking on it equals the Matrixs in all the selected glyphs to the glyph in the working area!, plain simple.
For wxample, let’s say that your ‘P’s Matrix was changed accidentally, and you wish it to resemble to the ‘R’s Matrix… Stand on the ‘R’ (select it for editing, a pink stroke will frame the ‘R’ in the display area and the ‘R’ will show up in the work area), next, Select the ‘P’ (click on the upper part of the ‘P’, a light pink background will color the ‘P’ in the display area). than click the ‘Compare Matrix'(1) button on the right panel. The ‘P’s Matrix lines will immediately be positioned similarly to the ‘R’s, re-positioning all the SXs and the Nodes attached to them.
This will work just as fine to as many glyphs you need it to.
The other two new buttons are even simpler. Clicking on the ‘Make Matrix’s Vertical Spacing Equal‘ (2) or ‘Make Matrix’s Horizontal Spacing Equal‘ (3) will distribute any selected glyph’s Matrix vertical or horizontal lines in equal distances. You can apply it to the entire font, a group of glyphs or a single one, in one click.
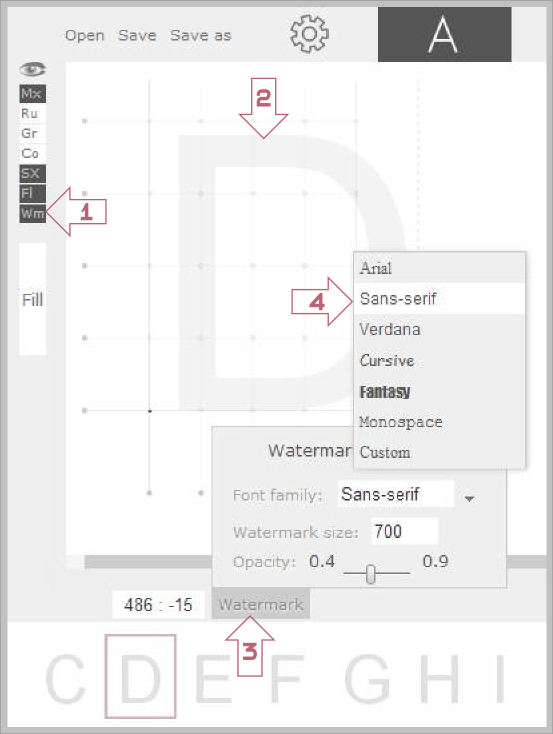
2. Watermark– New feature

The new Watermark feature let you place an existing font as background image for reference while designing your new font. This will help you compare your design to some well prepared fonts and dig deeper with understanding typography.
1. Toggle show/hide Watermark on the left ‘Wm’ button in the Show panel on the left. The default Watermark will than be displayed as background of all your glyphs (2).
3. Change the Watermark’s properties by clicking on the ‘Watermark’ label on the left bottom of the Work area, the Watermark settings dialog will show up. Set your preferred Wm’s opacity, size and Font family (4). The font family drop down menu shows the 6 basic browser’s font to choose from but that’s not all, you can type in the Font Family field any font family installed on your computer and it’ll be automatically displayed for reference. Not enough? Ok, Take the *URL of any one of Google fonts 632 web fonts, paste it in the Font Family field, click enter and you got it there for you.
* Google font’s URL is located in section 3 of the Quick use page of any Google font. Just copy the strict URL (without quotes and tags) http://fonts.googleapis.com/css?family=anyFamily and paste it in the Font Family field, click enter, poof! it’s there!
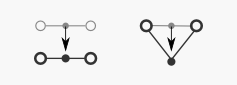
3. Path editing enhancement

It has been widely demanded and you got it. Browser based vector editing is fairly new in comparison to desktop application’s, one of the surprising things about it is the absence of some basic and essential path editing features, those you’re very used to in your desktop design tools. We’re closing the gap, bit by bit… Nudging Nodes with the keyboard’s arrow keys are now implemented into FontArk’s engine, as well as moving several Nodes together rather than one at a time. We’ll keep on expanding FontArk’s path editing tools and promise to present you some new ones that’ll make you rub your forehead and wonder ‘How did I manged without it this far???” 🙂
4. Family Name – New setting
While generating your new fonts you can now give each font a ‘Family name’, this will make fonts of the same family stick together and be displayed as a group of fonts in most applications, devices and operating systems.
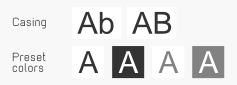
5. Preview features – New

In the Preview window you can now change the Lorem ipsum (or free typed) text to Uppercase or normal casing with the click of a button, as well as switch between some essential font and background colors for easy and fast design test-drive at any given time of your design process.
6. UI Improvements
You bet!
Other extensive improvements in the form of bugs termination, performance enhancement has been implemented and will keep standing in top of our priority list.
Stay tuned, the really cool stuff is yet to come!
Enjoy type design
FontArk editor




Still no way to make perfect circles yet?… 🙁
Is there any eta on the release date of 1.0? hehe 🙂
The patince will pay of, that’s a promise 🙂